Introduction
Imagine building high-performance, beautiful applications for mobile, web, and desktop—all from a single codebase. Dart and Flutter make this possible, transforming the landscape of cross-platform development. With Dart’s robust programming language and Flutter’s innovative UI toolkit, developers can create expressive and efficient apps that run seamlessly across multiple platforms.
In this comprehensive guide, we’ll explore the origins of Dart, the rise of Flutter, and how these technologies are shaping the future of app development.
The Origins of Dart: A Language with Ambitious Goals
The Need for a Modern Web Language
In the early 2010s, web development was dominated by JavaScript, a language that, despite its ubiquity, faced significant challenges:
- Performance Limitations: JavaScript struggled with performance in complex applications.
- Tooling and Debugging Difficulties: Developers often grappled with inconsistent tooling and debugging experiences.
- Scalability Issues: Managing large codebases became cumbersome due to JavaScript’s dynamic nature.
Google, a leader in web technologies, identified the need for a modern language that could overcome these hurdles, providing a more structured and efficient development experience.
The Creation of Dart
In 2011, Google introduced Dart, a new programming language designed by Lars Bak and Kasper Lund, renowned for their work on high-performance virtual machines like V8 (the engine behind Chrome’s JavaScript).
Dart’s Core Objectives:
- Performance: Deliver faster execution, especially for complex web applications.
- Productivity: Enhance developer experience with strong tooling and a clean syntax.
- Scalability: Support both small scripts and large-scale applications with maintainable code structures.
Key Features of Dart:
- Optional Static Typing: Allows developers to choose between dynamic and static typing.
- Asynchronous Programming: Built-in support for async/await, simplifying asynchronous code.
- Rich Standard Library: Provides a comprehensive set of libraries for various tasks.
| Feature | Benefit |
|---|---|
| Optional Static Typing | Improves code quality and tooling support |
| Asynchronous Programming | Simplifies handling of asynchronous operations |
| Rich Standard Library | Reduces dependency on third-party packages |
Dart’s Initial Reception and Evolution
Initially, Dart aimed to replace JavaScript by running in its own virtual machine (VM) within browsers. However, this approach faced resistance:
- Browser Adoption: Major browsers were reluctant to integrate Dart’s VM.
- Community Skepticism: Developers were hesitant to adopt a new language that fragmented the web.
Pivot to JavaScript Interoperability:
Google adapted by introducing dart2js, a compiler that transpiled Dart code to JavaScript, allowing Dart applications to run in any modern browser without a custom VM.

The Rise of Flutter: A New Approach to Cross-Platform Development
The Challenges of Mobile Development
Developing mobile applications traditionally required writing separate codebases for iOS and Android, leading to:
- Increased Development Time: Doubling efforts for different platforms.
- Higher Costs: More resources needed for parallel development.
- Inconsistent User Experience: Challenges in maintaining feature parity and design consistency.
Existing cross-platform solutions like React Native and Xamarin attempted to bridge this gap but often suffered from performance issues and limited access to native APIs.
The Birth of Flutter
Introduced by Google in 2017, Flutter reimagined cross-platform development by offering:
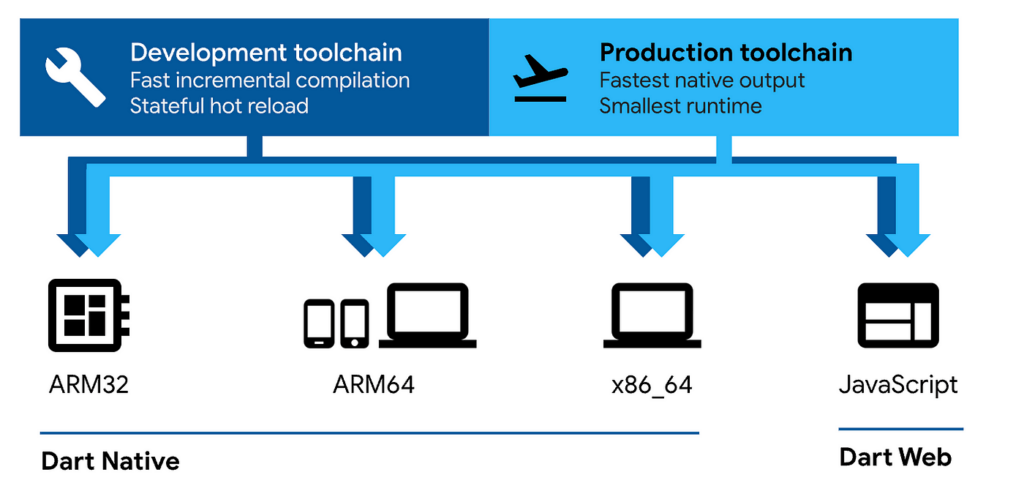
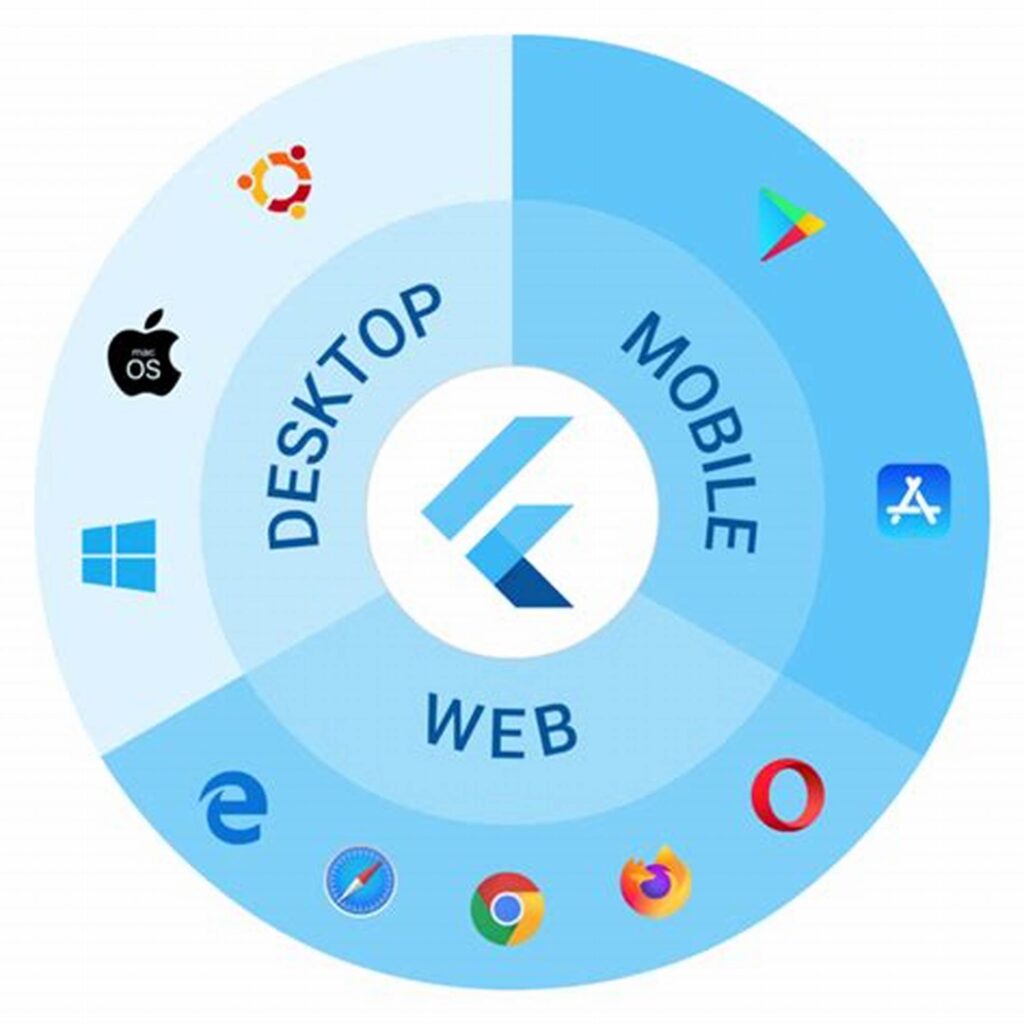
- Single Codebase: Write once, deploy anywhere—mobile, web, and desktop.
- Native Performance: Compiles to native ARM code, eliminating performance bottlenecks.
- Expressive UI: Uses a rich set of customizable widgets for a native look and feel.
Why Flutter Stands Out:
- Dart Integration: Leverages Dart’s capabilities for optimal performance.
- Skia Graphics Engine: Renders UI directly to the canvas, bypassing OEM widgets.
- Hot Reload: Instantly reflects code changes, enhancing developer productivity.

Flutter’s Growing Popularity
Flutter rapidly gained traction due to:
- Ease of Learning: Friendly syntax and comprehensive documentation.
- Strong Community Support: Active forums, meetups, and conferences like Flutter Engage.
- Robust Ecosystem: Over 25,000 packages available on pub.dev.
Milestones:
- 2019: Flutter for Web announced, extending Flutter’s reach to browsers.
- 2020: Flutter 2.0 released, enabling stable support for web and desktop applications.
| Year | Milestone |
|---|---|
| 2017 | Flutter Beta Release |
| 2018 | Flutter 1.0: Stable Release for Mobile |
| 2019 | Introduction of Flutter for Web |
| 2020 | Flutter 2.0: Stable for Web and Desktop |
Dart and Flutter Today: A Unified Framework for All Platforms
The Evolution of Dart
With Flutter’s success, Dart experienced a renaissance, evolving to meet modern development needs.
Key Developments:
- Sound Null Safety:
- Introduced in Dart 2.12.
- Eliminates null reference exceptions by making non-nullability the default.
- Enhances code safety and developer confidence.
- Faster Performance:
- Improved just-in-time (JIT) and ahead-of-time (AOT) compilation.
- Reduced app size and faster startup times.
- Enhanced Tooling:
- Better IDE support with plugins for VS Code and IntelliJ IDEA.
- Integration with build systems and continuous integration pipelines.
Flutter’s Impact on the Development Landscape
Flutter has redefined how developers approach app creation:
- Unified Development Experience:
- Consistency across platforms reduces complexity.
- Streamlines team collaboration and code maintenance.
- High-Quality User Interfaces:
- Access to Material Design and Cupertino widgets.
- Ability to create custom widgets for unique branding.
- Performance Comparable to Native Apps:
- Direct compilation to native code.
- Smooth animations at 60 frames per second or higher.
Success Stories: Companies Embracing Dart and Flutter
Major Adopters:
- Alibaba:
- App: Xianyu, a second-hand marketplace.
- Impact: Serves over 50 million users with a seamless experience.
- Google:
- Apps: Google Ads, Stadia.
- Benefit: Rapid development cycles and consistent UI/UX.
- eBay:
- App: eBay Motors.
- Advantage: Accelerated time-to-market with high-performance features.
- BMW:
- App: My BMW App.
- Outcome: Delivers connected car services globally.
| Company | App | Platform Reach |
|---|---|---|
| Alibaba | Xianyu | iOS, Android |
| Google Ads | iOS, Android, Web | |
| eBay | eBay Motors | iOS, Android |
| BMW | My BMW App | iOS, Android |
The Future of Dart and Flutter
Ongoing Developments:
- Flutter Web and Desktop Maturity:
- Continued improvements for production-ready web and desktop apps.
- Enhancements in performance and plugin support.
- Internationalization and Accessibility:
- Better tools for localization.
- Commitment to inclusive design practices.
- Integration with Emerging Technologies:
- Support for Embedded Devices: Expanding Flutter’s reach to IoT.
- Collaboration with Fuchsia OS: Google’s upcoming operating system.
Community Growth:
- Education Initiatives:
- Online courses, tutorials, and documentation.
- Programs like Flutter Apprentice and Flutter Festival.
- Open Source Contributions:
- Encouraging developers to contribute to the Dart and Flutter codebases.
- Regular updates and transparency through GitHub repositories.

Conclusion
Dart and Flutter have fundamentally transformed cross-platform app development, offering a unified framework that combines efficiency, performance, and expressive design. By addressing the core challenges faced by developers, these technologies have paved the way for a future where creating high-quality applications is more accessible than ever.
Whether you’re a seasoned developer or just starting, embracing Dart and Flutter opens up a world of possibilities, enabling you to bring your ideas to life across multiple platforms with ease.
Resources
To embark on your journey with Dart and Flutter, explore these invaluable resources:
- Official Websites:
- Dart Language
- Flutter Framework
- Documentation and Tutorials:
- Flutter Documentation
- Dart Language Tour
- Flutter Codelabs
- Community and Support:
- Flutter Community on Medium
- Flutter Dev Discord
- Stack Overflow Flutter Tag
Tags: Dart history, Flutter development, cross-platform apps, mobile development, web development, desktop apps, Google technologies, Dart programming language, Flutter framework, app development tools, UI toolkit, software development
